1.写真の挿入:
Hexoをgithubに搭載する場合、以下のやり方でうまくできました
1.npm install https://github.com/CodeFalling/hexo-asset-image --save
*このバージョンをインストール必要があります。
2.以下の内容をコピーし、index.jsに保存する
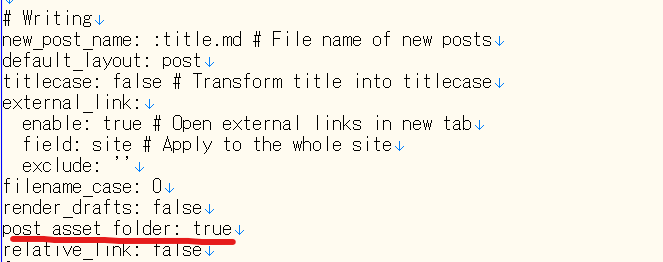
>node_modules>hexo-asset-image>index.jsを交換する3.hexoの_config.ymlにpost_asset_folder: trueに変更する\n
4.cd hexo(Jorey-s-Blog)
hexo new photo
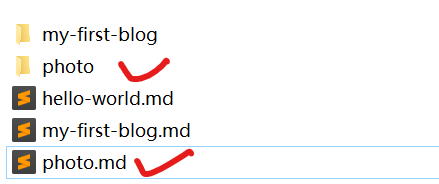
*新しいphoto.mdというファイルが作成される
*そしてsource/_posts ファルダにphotoというファルダも生成される
5.{% asset_img 写真の名前.png 注釈(記入しなくてもいい) %}
*githubに搭載する場合、この絶対パスの引用が効きます
*![]()の記入方法だと、を記入する必要がある
6.hexo clean && hexo g -dで更新する2.Music Playerの挿入
spotifyのPlaylistを挿入する
1.npm install hexo-tag-spotify
2.hexoの_config.ymlに以下の内容を追加
plugins:
- hexo-tag-spotify
spotify:
size: 'large'
theme: 'light'
view: 'list'
3.
シングルソングの挿入:
{% spotify spotify:track:0ZoOOxoA8o0lY590ivyM %}
シングルソング、アルバム、playlistの挿入:
{% spotify https://play.spotify.com/user/12132493/playlist/1kBmZZ1rW2Mq2jQdS4QclQ %}3.文章の字数統計と文章を読むにはかかる時間を表示する
- hexo-symbols-count-timeをインストール
1
npm install hexo-symbols-count-time
- hexo_config.ymlの修正
1
2
3
4
5symbols_count_time:
symbols: true # 該当文章の字数統計量を表示する
time: true # 該当文章を読むにはかかる時間を表示する
total_symbols: true # すべての文章の字数統計量を表示する
total_time: true # すべて文章を読むにはかかる時間を表示する - next_config.ymlの修正
1
2
3
4symbols_count_time:
separated_meta: true # 改行の表示
item_text_post: true # 文章内の表示
item_text_total: false # ブログのボトムの表示